HTML表格标签
一、表格的基本使用
- table:表格主体
- width:表格宽度
- border:边框粗细
- cellpadding:单元格边距
- cellspacing:单元格之间的距离
- bgcolor:表格的背景色(不重要)
- background:表格的背景图(不重要)
- caption:表格标题
- tr:表格行
- td:表格列
- align:水平对齐方式(left、center、right)
- valign:垂直对齐方式(top、middle、bottom、baseline与基线对齐用于文字大小不一致的情况)
- th:表格列名
- align:水平对齐方式(left,center,right)
- valign:垂直对齐方式(top、middle、bottom、baseline与基线对齐用于文字大小不一致的情况)
- colspan:列跨度
- rowspan:行跨度
<!-- 请复制以下代码,在浏览器运行查看效果 -->
<table>
<caption>表格的标题</caption>
<tr>
<th>姓名</th>
<th>学号</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>10001</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>10002</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>10003</td>
<td>女</td>
</tr>
</table>
二、单元格合并
<!-- 合并列 -->
<table border="1">
<tr>
<td colspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td colspan="3">5</td>
</tr>
</table>
<!-- 合并行 -->
<table width="300" border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="2">6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
</table>
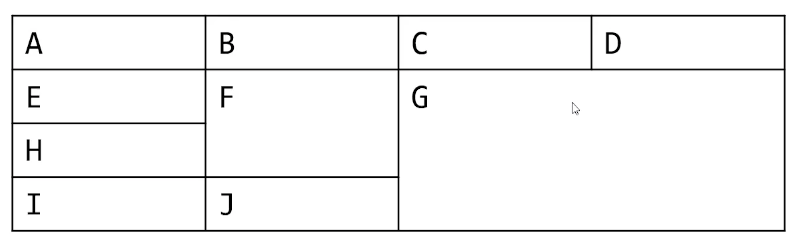
请用上述案例实现下图表格布局:

三、课后作业
请灵活运用本节课学习内容完成PC版微信基础布局,作业提交地址
